今回はステッピングモーターを入手したのでArduinoで制御してみようと思います。
モータードライバー
Arduino単体では制御できないのでモータードライバー↓をポチりました。
5個もいらないですがまあしょうがないです。ちなみに制御できるステッピングモーターは2相4線の物オンリーなのでご注意ください。
また、今回使ったステッピングモーターは1ステップ1.8度で一回転200ステップのものを使いました。
つなぎ方
テスターでステッピングモーターの線を調べて内部でつながっている物同士を
モータードライバーのそれぞれ右左につなげます。

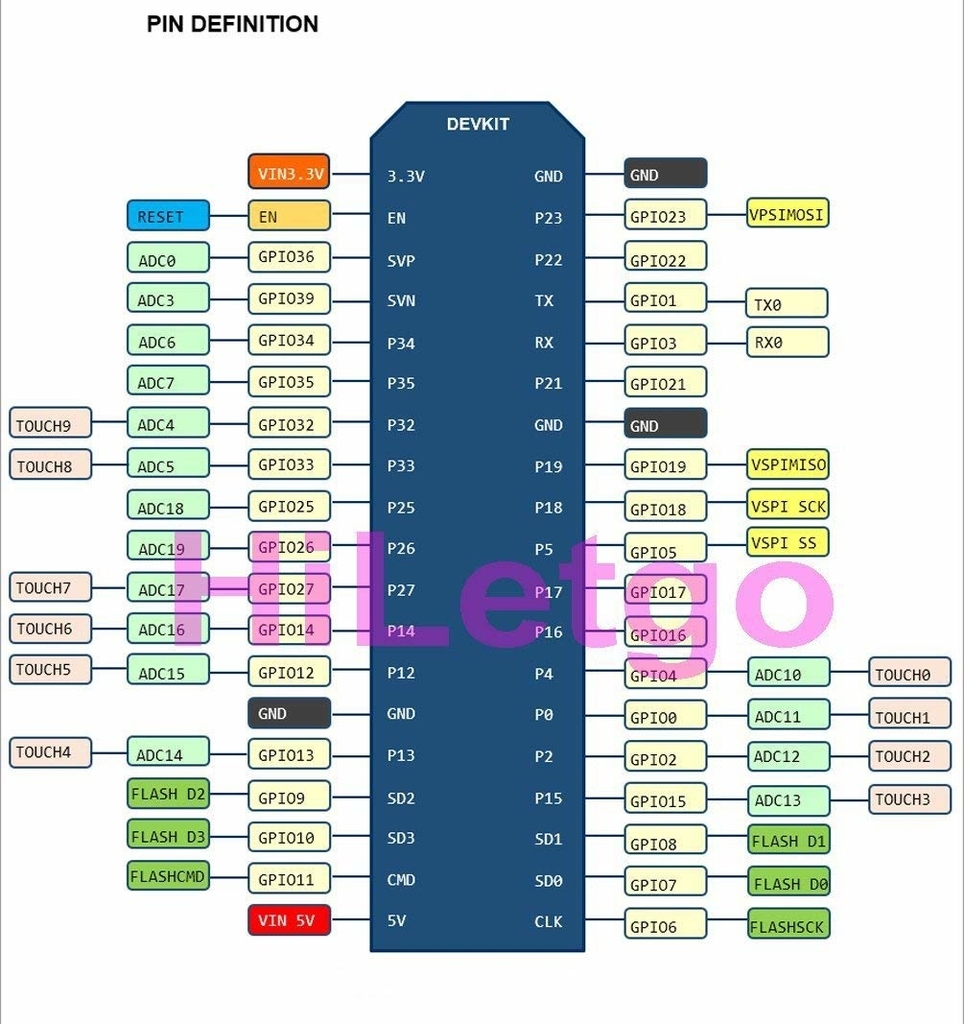
そして以下の通りにAdruinoに接続します。
A-1B - D8
A-1A - D9
GND - GND
VCC - VIN
B-1B - D10
B-1A - D11
動かす
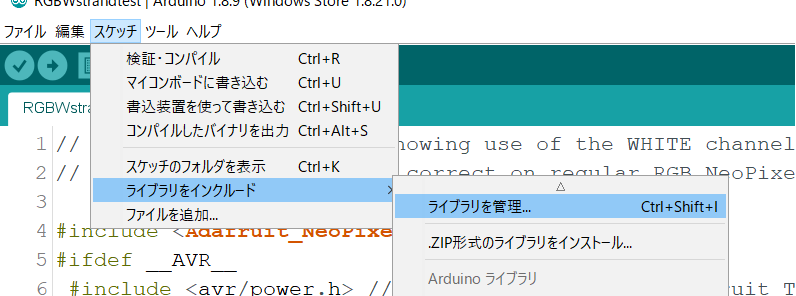
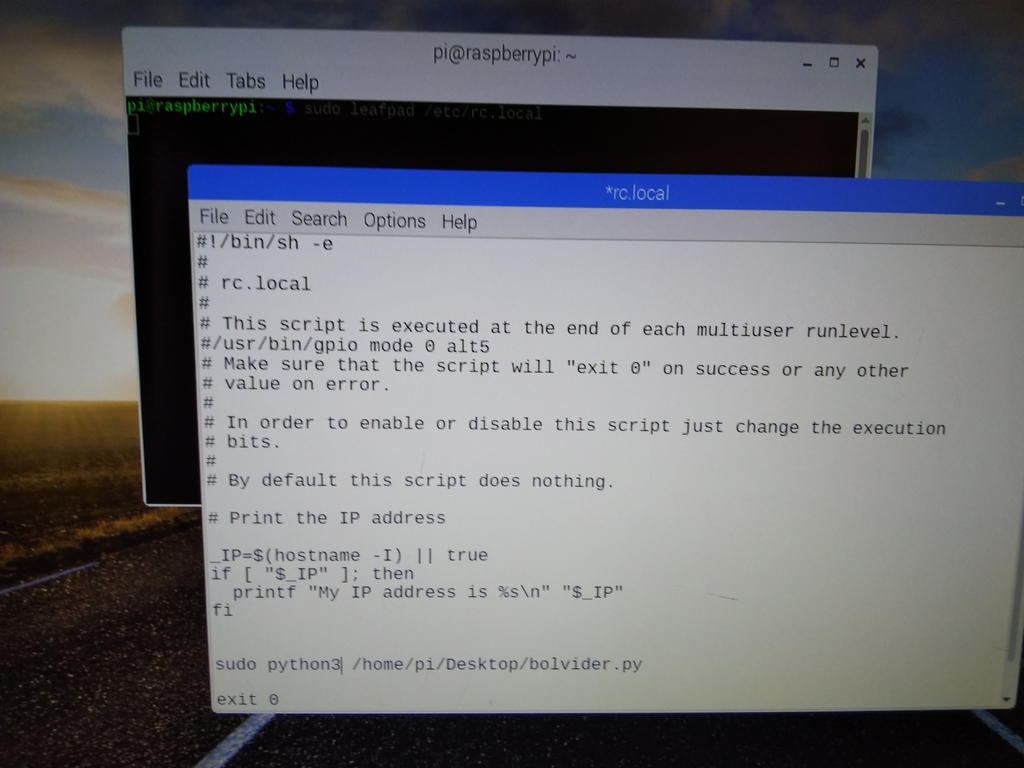
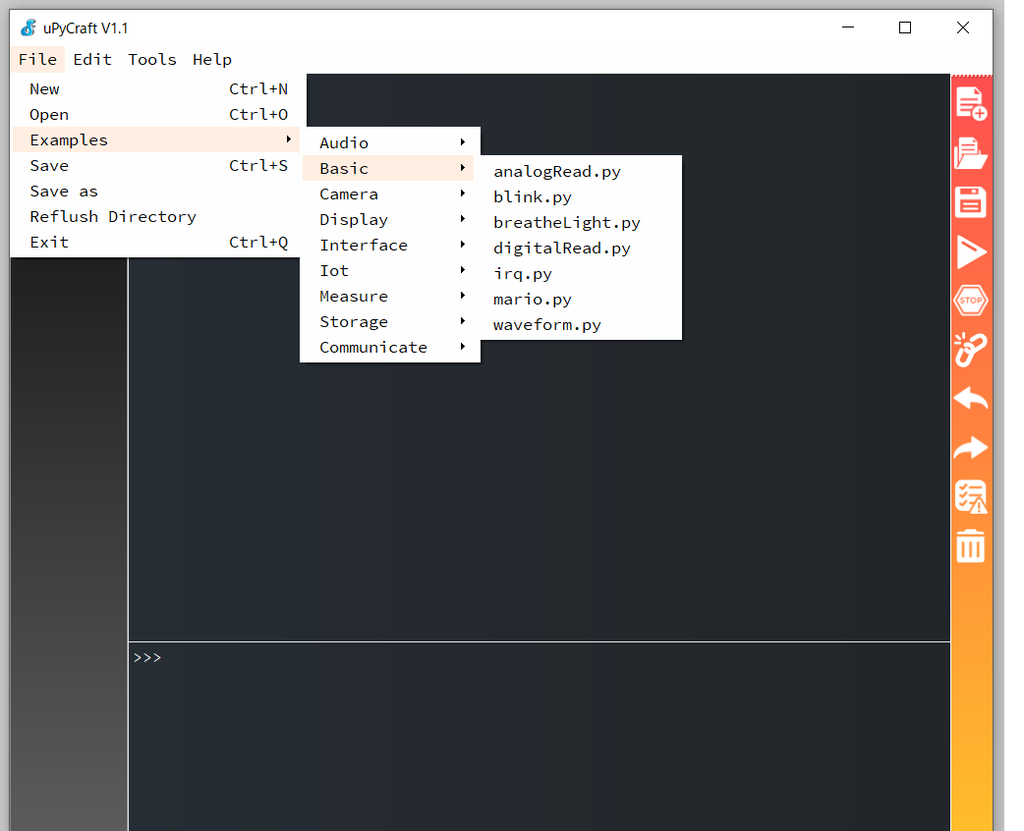
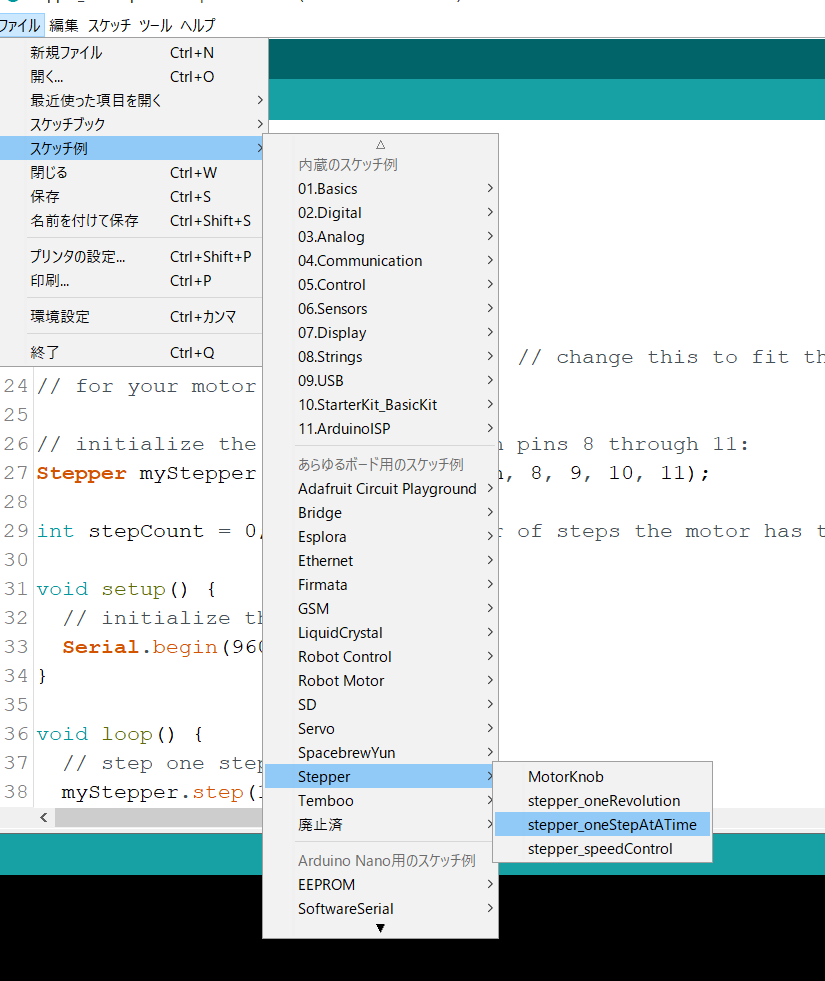
Arduino IDEには初めからステッピングモーターを制御するライブラリが入っているのでそれを使います
使うプログラムは以下↓の通りです。

このプログラムをマイコンに書き込むと0.5 秒ごとにステッピングモーターが少し回転します。
このプログラムをもとに、必要な角度までステッピングモーターを回すプログラムを作りました。
#include <Stepper.h>//ライブラリをインクルード Stepper stepper(200, 8, 9, 10, 11); //(モーターのステップ数、ピン1、ピン2、ピン3、ピン4) void setup() { } void stepperMotor(int d, int s) {//関数を作成 int k = map(d, -360, 360, -200, 200); if (k < 0) { for (k; k <= 0; k++) { stepper.step(-1); delay(s); } } else { for (k; k >= 0; k--) { stepper.step(1); delay(s); } } } void loop() { stepperMotor(360,10);//360度まで1ms秒ずつ1.8度動かす(何度回すか、何msごとに1ステップ動かすか) delay(1000); stepperMotor(-360,10);//-360度まで1ms秒ずつ-1.8度動かす(ちなみにスピードを2ms未満にすると回らないので注意) delay(1000); }
動作の様子↓
Arduinoでステッピングモータを動かす
すごくうるさいです。もしかしたら何か間違っているのかも…
あとドライバーがかなり熱くなるのでヒートシンク等をつけたほうがいいかもしれませんね。
ステッピングモーターは何となく難しそうで手を付けていませんでしたが、実際にやってみると意外とすんなりできてしまいました。
何事も挑戦が大切ですね。
![HiLetgo® 5個セットL9110S Hブリッジ ステッパ モータドライブ モジュール デュアル DC ステップ モータ ドライバ コントローラボード [並行輸入品] HiLetgo® 5個セットL9110S Hブリッジ ステッパ モータドライブ モジュール デュアル DC ステップ モータ ドライバ コントローラボード [並行輸入品]](https://m.media-amazon.com/images/I/618gwjKSUgL.jpg)